





Non c'erano così tanti caratteri tipografici tra cui scegliere quando abbiamo iniziato il nostro percorso di designer negli anni ’90. Nonostante questo, ci sembrava sempre di avere un numero esagerato di font tra cui scegliere.
È buffo ripensare agli anni '90 e rendersi conto che, nonostante avessimo un numero di opzioni limitate, scegliere caratteri tipografici era un'attivitò molto complicata. Oggi, occupandoci soprattutto di digital branding e identità multicanale, abbiamo acquisito sufficiente esperienza e imparato molto sulla tipografia giungendo alla medesima conclusione a cui sono arrivati molti designer prima di noi: tutto ciò di cui abbiamo bisogno sono 5 caratteri tipografici.

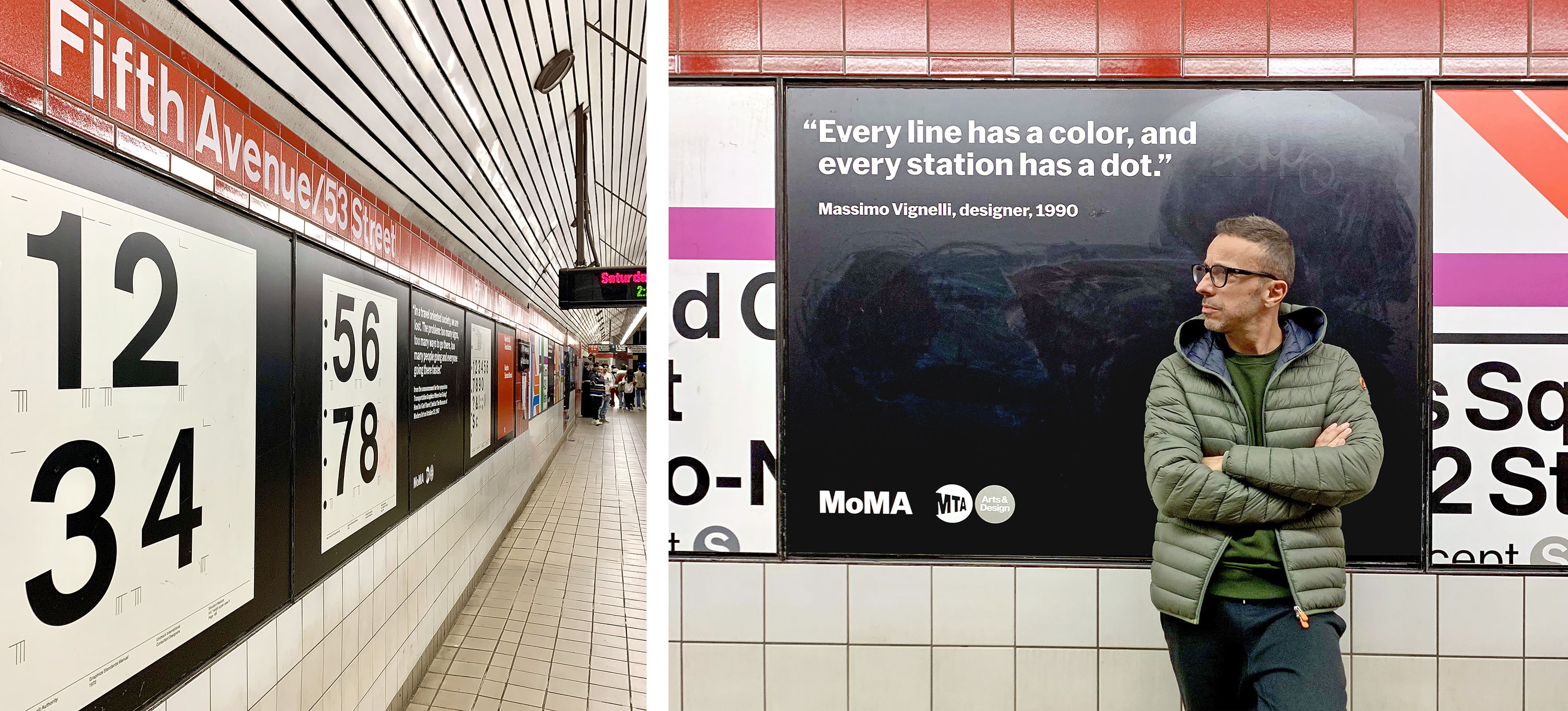
Massimo Vignelli è stato uno dei migliori comunicatori visivi del nostro tempo. Il suo lavoro ha avuto un enorme impatto sulla grafica del XX secolo. È uno dei designer, se non il designer, che ha reso Helvetica così popolare e diffuso.
Ha prodotto una vasta quantità di progetti grafici nella sua ricchissima carriera, ma ha utilizzato solo pochi caratteri tipografici per la maggior parte di essa. Questa è una delle sue citazioni più famose:
Nella nuova era digitale, la proliferazione di caratteri tipografici e manipolazioni grafiche rappresenta un nuovo livello di inquinamento visivo che minaccia la nostra cultura.
Quindi, quali sono i suoi 5 caratteri tipografici? Sono caratteri che raramente usiamo oggi:
Times New Roman e Helvetica sono caduti in disuso tra i designer poco dopo la diffusione dei caratteri tipografici web nei primi anni 2000. Erano le due scelte ovvie come caratteri sicuri per il web, insieme ad Arial. I designer desideravano più opzioni. E non appena hanno potuto iniziare a sperimentare con diversi caratteri, non hanno mai più guardato indietro ai pesi massimi del passato che erano stati ampiamente testati. Ora è completamente comune per un designer scegliere sempre un carattere diverso per ogni progetto. Ma la domanda qui è: abbiamo davvero bisogno di tutti questi caratteri?
Un grafico inesperto pensa di avere bisogno di una vasta gamma di caratteri tra cui scegliere, mentre un designer esperto sa che può utilizzare un solo carattere in molti modi diversi. L'esempio di Massimo Vignelli nell'uso di Helvetica illustrato sopra dimostra questo concetto. Non si tratta solo di quale carattere scegliamo, ma anche di come lo utilizziamo. Dimensione, contrasto, posizionamento, colori di sfondo e primo piano e come viene combinato con altri caratteri. Questi sono concetti di base, ma solo utilizzandoli possiamo creare molti design originali e varietà con un solo carattere. Abbiamo imparato questo per tentativi ed errori durante il nostro percorso professionale. Siamo quindi giunti alla stessa conclusione di Massimo e di molti altri designer: non abbiamo bisogno di una vasta gamma di caratteri di dubbia qualità tra cui scegliere ma solo di alcuni di alta qualità.
Questa è la lista dei 5 font che usiamo più spesso. Sono caratteri che cerchiamo di utilizzare ogni volta che iniziamo a lavorare su un nuovo progetto. Solo quando non riusciamo davvero a farli funzionare andiamo a cercarne uno nuovo o ne disegniamo uno custom.
È un carattere sans serif geometrico che ci piace molto perché ha un aspetto modern.
È il nostro carattere serif di alta qualità perché è davvero ben progettato, funziona molto bene per i paragrafi e ha molte caratteristiche di OpenType come legature, stili di cifre alternativi e molto altro.
È un carattere versatile. Viene fornito in molti stili e pesi diversi ed è molto ben progettato. È composto da famiglie sans serif, slab serif e uno stile mono e può essere utilizzato per qualsiasi cosa, dai lunghi paragrafi alle etichette dell'interfaccia utente e agli snippet di codice.
È un carattere sans serif variabile e altamente leggibile anche a dimensioni ridotte, ottimo per il design dell'interfaccia utente. Il fatto che sia variabile significa che è possibile abbinare vari pesi per ottenere un buon equilibrio tra le dimensioni del carattere, il che aiuta i nostri progetti a sembrare più eleganti.
È un carattere sans serif variabile che ci piace molto. Ha tantissime versioni di compressione ed estesione variabile: Deca, Zetta, Exa, Peta, Mega, Giga e Tera.

Ecco una lista di tipologie di font che un designer oggi dovrebbe avere nella propria lista dei "5 caratteri":
Ora è il momento pensare ai tuoi 5 caratteri. Inizia scrivendo un paio di font che hai usato più di una volta. Poi, seguendo la lista di tipologie di caratteri, cerca di completare la tua. Potrebbe sembrare che avrai meno scelta se limiti la tua selezione a solo 5 caratteri. Ma imparerai a usarli meglio, il che ti renderà, a lungo andare, un miglior designer. Inoltre, puoi sempre rimuovere un carattere che non sembra essere utilizzato spesso e sostituirlo con un altro. Assicurati solo di cercare di attenerti a circa 5 caratteri in totale. Presto giungerai alla stessa conclusione a cui siamo arrivati noi e molti altri designer: 5 font sono tutto ciò di cui hai bisogno, purché nessuno di essi sia… il Comic Sans!